Gibt es eine Referenz-App, die als Beispiel dienen kann? Ein Referenzbeispiel kann bei der Entwicklung einer mobilen Anwendung eine große Hilfe sein. Es besteht die Möglichkeit, dass bereits ähnliche Apps mit unterschiedlicher Funktionsweise, in anderen Sprachen, zu einem höheren Preis oder in einem anderen Marktsektor existieren.
Autor: Adriana Ortner
Recherche
Nachdem man eine Idee für seine App hat, ist der darauffolgende Schritt die Recherche. Sie sollte kurz und schmerzlos sein und dient als Überblick. Hierbei werden Fragen wie, gibt es eine solche App schon? Gibt es ähnliche Apps? Wie sehen diese aus, wie sind sie gemacht? Kann ich bzw. können wir es mit der Konkurrenz überhaupt aufnehmen? Könnte unser Tool Menschen aus unserem Netzwerk begeistern? Haben wir Budget, Nerven, genug Begeisterung, um solch ein Projekt durchzuziehen?
Hierbei tendiere ich dazu, das Rad nicht neu zu erfinden, sondern eine App mit einem realen Kernnutzen zu starten. Ein echter Nutzen, den man bei sich oder in seinem Kunden-, Freundes-, Arbeits-, Hobby-Kreis identifiziert hat, kann genauso gut ein Nutzen für andere sein.
Die Erstellung einer Funktionalitäten-Liste
Eine Funktionalitäten-Liste dient zur Orientierung und Sortierung der Funktionen einer App. Hierbei wird zuerst eine Liste aller möglichen Funktionen der App erstellt. Die Liste wird anschließend vereinfacht, damit die App nur mehr die für die Nutzung notwendigsten Funktionen enthält.
Mögliche Funktionen:
- Filterfunktion
- Datumauswahl
- Umkreis
- Untere Menüleiste
- Freunde einladen
- Zum Kalender hinzufügen
- Bzw. zu Favoriten
- Erinnerungen
- Auf Maps anzeigen
- Eigene Veranstaltungen hinzufügen
- Verknüpfung von Facebook und App
- Auf Facebook teilen
- Auf Whatsapp teilen
- Registration via Mail und Facebook
- Standort durch GPS (Frage aufgekommen: Datenschutz?)
- Wetterinfo
Diese Liste wird noch vervollständigt bzw. erweitert.
Die Idee
Eine App-Idee sollte in wenigen Sätzen erklärbar sein.
Die Idee kurz gesagt:
Eine App, die bei der Freizeitgestaltung behilflich sein kann und als Inspirationsquelle dienlich ist.
Das heißt, man kann mithilfe der App Veranstaltungen/Aktivitäten in seiner Nähe finden und diese speichern.
Warum ich eine App machen will
Ich will es für mich und mein Umfeld machen.
Denn das ist aus meiner Sicht die beste Basis. Ich habe gemerkt, dass ich für eine bestimmte Sache in meinem Leben gerne eine App hätte, weil diese mir dabei helfen würde, etwas leichter zu machen. Das wiederum ist ein echter Use-Case glaube ich. Also ein echtes Nutzungsszenario aus dem Alltag und damit ein starkes Lösungspotential. Der Vorteil dieser Basis ist ganz schlicht und einfach meine Motivation. Denn um eine App gut umzusetzen, braucht man Begeisterung und Motivation – oder man macht sich an der Motivation eines Kunden fest. Wie auch immer, jemand wird Motivation brauchen, denn diese ermöglicht es, zähe Phasen in der gesamten Entwicklung zu überstehen. Eine App ist ein relativ langwieriges Projekt, da müssen wir uns nichts vormachen. Vor allem, wenn es die erste App ist.
Themenwechsel
Ich brauche mehr Kreativität und mehr Freiheiten für mich und mein Sein.
Spaß beiseite, das alte Thema gibt es nicht mehr, es wurde von einem neuen ersetzt. Das ursprüngliche Thema war mir dann doch zu trocken und theoretisch. Mein neues Thema behandelt eine App und die Schritte, die für die Erstellung nötig sind.
Kompositionslehre: Blicke richtig lenken, aber wie?
Passend zu den zuvor erklärten Regeln (Goldener Schnitt und Drittelregel) geht es nun um die Blickrichtung eines Menschen bei der Betrachtung von Sujets. Denn in allen visuellen Medien, die wir im Unterschied zum Film, dem Theater oder der Musik scheinbar simultan wahrnehmen können, gibt es immer mehrere Möglichkeiten ein Bild zu „lesen“. Unsere Wahrnehmung konzentriert sich auf einen engen Sektor um unsere Blickachse. Wie mit einem Laser tasten wir deshalb Bilder ab, springen von einem zum anderen optischen Zentrum, werden weitergeleitet, angezogen, abgebremst, zurück geführt. Besonders in der Werbung ist es wichtig, dass der vom eye-catcher eingefangene Blick über den Slogan schließlich auf das beworbene Produkt oder Firmensignet weiter geleitet wird, soll sie ihr Ziel erreichen. In Kunstwerken sind die Anforderungen nicht ganz so rigide, aber durchaus gültig. Die alte Atelierweisheit „Gelb am Rand, des Malers Schand“ macht deutlich, dass der Blick ins Bild hinein und nicht aus diesem heraus geführt werden soll.
In Bildern mit gegenständlichen Darstellungen entstehen Bewegungen durch Bewegungsandeutungen. Gesten und Blickrichtungen erzeugen wie formale Elemente auch Bewegungen, weil das Auge bestrebt ist, einen Bewegungsablauf zu vervollständigen, einen begonnenen Ablauf zu vollenden, einer Geste, einem Blick, einem Zeichen oder Deut zu folgen.

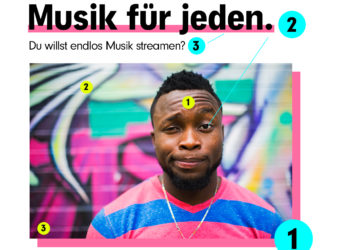
Als erstes wird hier das Auge zum Foto gelenkt, dem so genannten Eye-Catcher (1), denn Bildern lenken sofort unsere Aufmerksamkeit auf sich. Wir verweilen kurz auf dem Bild, dabei sehen wir zuerst das Hauptmotiv, in diesem Falle den Mann an (1), danach betrachten wir den „Himmel“, also den oberen Teil des Hintergrunds (2) und erst zum Schluss den „Boden“, den unteren Teil des Bildes (3). Wurde das Bild fertig analysiert führt uns unser Auge zur Headline des Sujets (2), der Subheadline wird erst ganz zum Schluss Aufmerksamkeit geschenkt (3).
In rein formaler Weise entsteht Bewegung durch:
- Linien, deren Verlauf das Auge folgt
- Anordnung und Ausrichtung beliebiger Elemente auf einer gedachten Linie
- Größenabstufungen mehrere Elemente in linearer Folge
- Helligkeitsabstufungen in einer bestimmten Richtung
- graduelle Farbstufungen
- Formabwandlungen und Metamorphosen mehrerer Elemente in einm bestimmten Ablauf.
Aussagen der verschiedenen Linien:
- Horizontale – Statik, Ruhe, Unveränderbarkeit, Harmonie
- Vertikale – Höhe, Stille, Stärke, Aufrechtes, Blickführung von oben nach unten
- Diagonale – Energie, Bewegung, Anregung, Führung zum Hauptobjekt
- Assoziationen des Auf – und Absteigens
- Von links nach rechts führende Linien haben eine positive Aussage/Wirkung, da sie der natürlichen Blickführung entsprechen
- Von rechts nach links führende Linien werden daher eher als negativ assoziert
Auch im Web werden zuerst die Bilder einer Website betrachtet. Darum ist es nicht sehr empfehlenswert auf Bilder zu verzichten. Denn Texte werden meist(!) nur überflogen, Bilder können dabei behilflich sein, die Texte einer Seite aufzulockern und für das Auge spannender wirken zu lassen. Außerdem kann man mithilfe der Bilder und der im Bild enthaltenen Linienführung den Blick des Betrachters weiter auf wichtige Textelemente lenken.
Kompositionslehre: Wem der Goldene Schnitt zu kompliziert ist, verwendet die Drittel-Regel
Neben dem Goldenen Schnitt gibt es eine weit einfachere Methode Flächen einheitlich zu proportionieren, die sogenannte Drittel-Regel. Der Goldene Schnitt scheint zwar von göttlicher Abstammung zu sein, aber erweist sich vielleicht auch gerade deshalb, als schwer anwendbar in der Praxis. Die Drittel-Regel hingen gilt als besonders beliebt, wegen der einfachen Anwendungsmöglichkeit. Besonders in der Fotografie gilt sie als renommiertes Werkzeug, um das Bild einzuteilen, aber auch in der klassischen Kunst und der Architektur wird sie eingesetzt. Den Ursprung findet auch diese Regel in der Vergangenheit, sie ist an den Goldenen Schnitt angelehnt, nur ist die Drittel-Regel in ihrer Theorie und Anwendung weitaus einfacher als der Goldene Schnitt. Sie basiert auf einer Theorie, die besagt, dass wir mittig platzierte Objekte in einem Bild als “langweilig” oder “öde” empfinden.
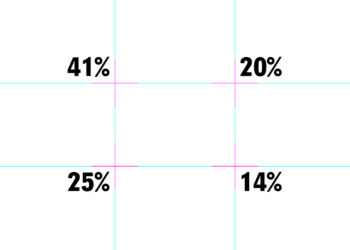
Dabei wird eine Fläche jeweils horizontal und vertikal in drei gleiche Teile geteilt. Es sind am Ende also neun gleich große Teile zu sehen.
Die Linien dienen nun zur Orientierung bei der Platzierung von Bildelementen. Die Elemente werden an den horizontalen oder vertikalen Linien sowie Schnittpunkten platziert um ein harmonisch wirkendes sowie für das Auge interessantes Gesamtbild zu erschaffen. Gerade das Hauptmotiv sollte wie beim Goldenen Schnitt an den Schnittpunkten oder entlang der gedachten Linien platziert werden. Um Spannung im Bild aufzubauen kann diese Regel auch bewusst gebrochen werden.
Die Dritte-Regel ist also wirklich einfacher anzuwenden als der Goldene Schnitt, außerdem lässt sie sich auch in den Gestaltungsprozess einer Website implementieren. Das Konzept von einem gedrittelten Raster hilft dabei zu verstehen wie eine Person das Bild betrachtet. Die Schnittpunkte dieses Rasters sind die Punkte an denen der Betrachter mit dem Auge „hängen“ bleibt. Forschungen haben ergeben, dass die obere linke Ecke, die Ecke ist, die am längsten betrachtet wird.
Kompositionslehre: der Goldene Schnitt? Yay or Nay?
Viele Theorien zur Messung der Ästhetik basieren auf numerischen Mustern, die auf natürliche Weise in unserer Umgebung auftreten. Wie zum Beispiel die Proportionen des menschlichen Körpers; die Entfernung zwischen Ellbogen und Fingerspitze, verglichen mit der Entfernung zwischen Ellbogen und Handgelenk, steht im Verhältnis des sogenannten Goldenen Schnittes. Theorien, wie der Goldene Schnitt, sind aus diesen natürlichen Mustern entstanden und werden (bewusst oder unbewusst) in der Kunst angewandt, um ein schönes Erscheinungsbild zu erschaffen.
Kompositionslehre: Einführung
Schön oder schirch?
Seit Jahrzehnten schon verbindet ein spezielles Thema die Kunst und die Mathematik miteinander. Die all umstrittene Frage lautet: „Wie lässt sich Schönheit bestimmen?“ −Gibt es denn überhaupt eine Formel für ein ästhetisches Erscheinungsbild, die zu 100% funktioniert? Philosophen, Mathematiker, Architekten und Künstler waren Jahrtausende auf der Suche nach Antworten. Denn Gestaltung sollte auf keinen Fall eine reine Geschmackssache sein. Gute Gestaltung befolgt psychologisch vordefinierten Grundprinzipien. Kein Design darf das Produkt reines Zufalls sein. Bei dieser Lehre werden unter anderem die Wahrnehmung, die Formgebung und die Farbsymbolik behandelt. Darum beschäftige ich mich im Zuge der Lehrveranstaltung: Design & Research mit der Kompositionslehre im Web. Die Beiträge werden die verschiedenen Darstellungsregeln erläutern und anhand von Beispielen visuell aufbereitet sein.