
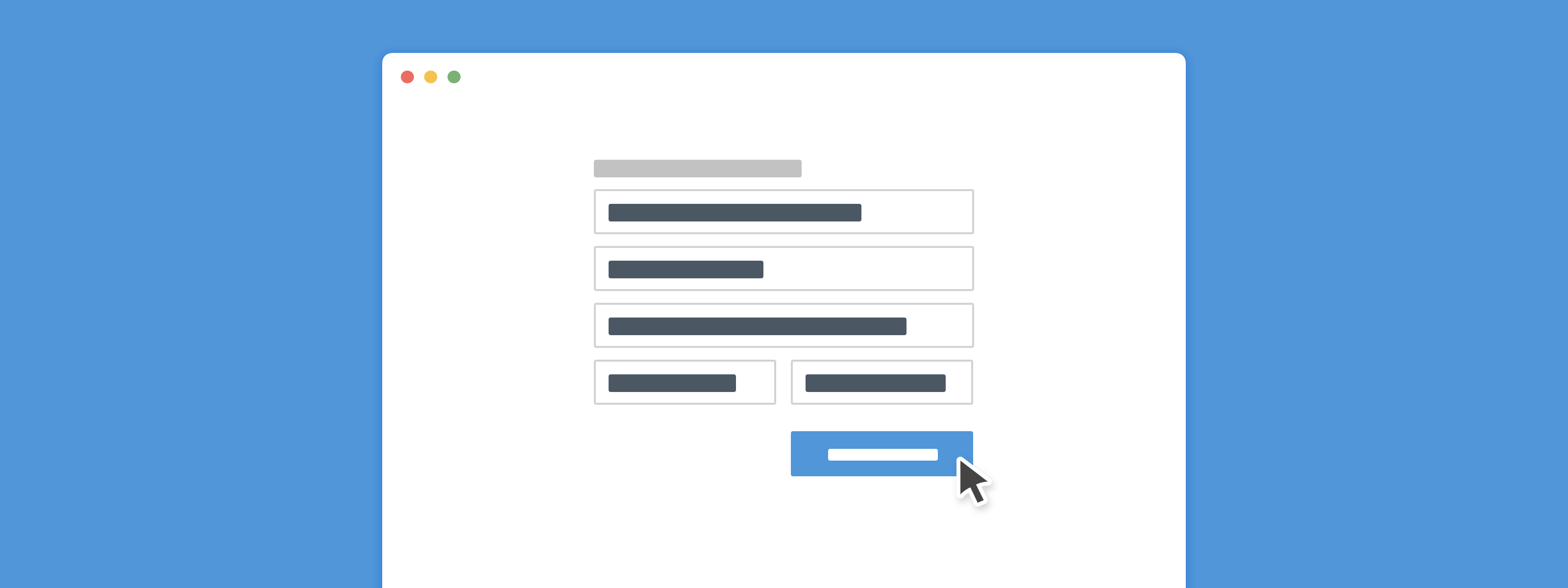
Herkömmliches Layout eines Form Interfaces mit vielen Eingabefeldern (Grafik: Florian Lackner)
Die Sache ist: Das Vertrauen von Besuchern einer für sie neuen Website ist zu gering, als dass sie all ihre persönlichen Daten sofort herausgeben – schon gar nicht, wenn diese direkt mittels einer großen Eingabemaske eingefordert werden. Daten, die der Websitebetreiber aber womöglich gerne hätte oder vielleicht sogar für seinen Dienst braucht. So gilt es, den Benutzer langsam Schritt für Schritt zu führen.
Simple can be harder than complex:
You have to work hard to get your thinking clean to make it simple.
Schritt für Schritt ans Ziel
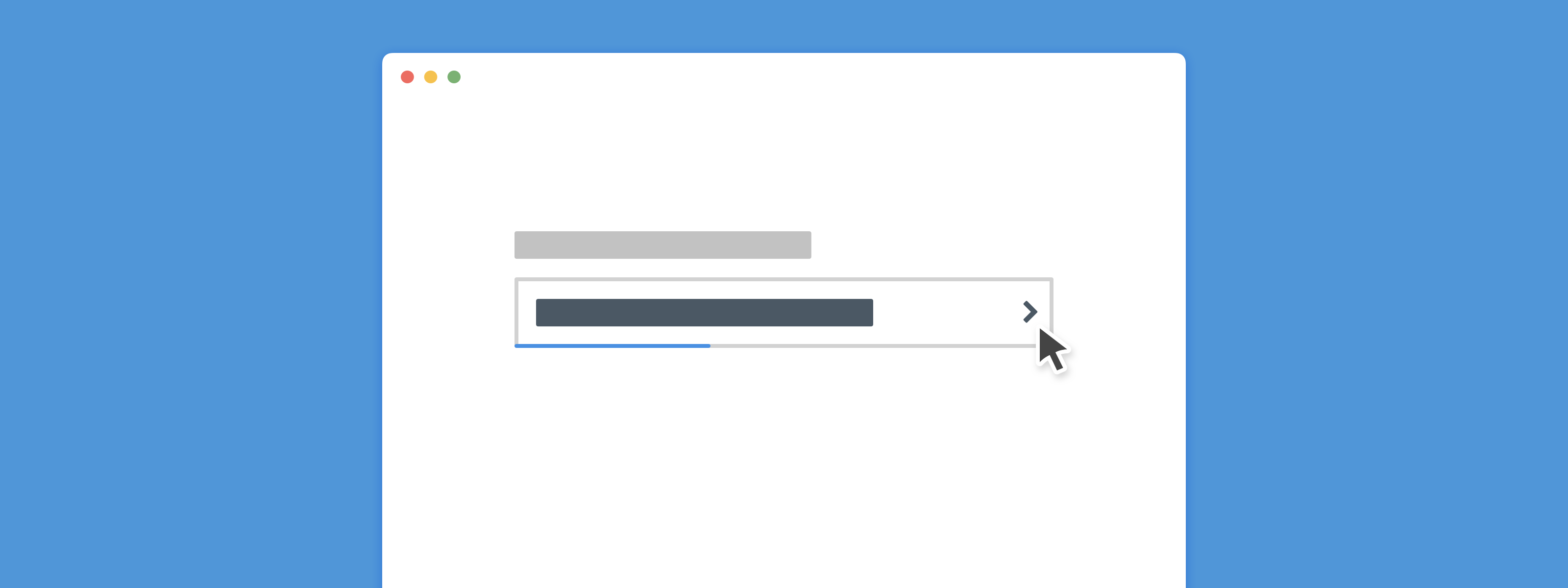
Ein Ansatz dazu ist, die Daten Schritt für Schritt zu erheben, und so das Ausfüllen des Formulars für den Nutzer scheinbar wenig aufwendig erscheinen zu lassen. Hierfür werden alle Eingabefelder zu einem Eingabefeld kombiniert, das entsprechend auch immer nur eine Frage präsentiert. Mit einem Pfeil oder der Eingabetaste wird zur nächsten Frage weitergeleitet. Hier kommen die Mikro-Interaktionen ins Spiel: Die aktuelle Frage verschwindet mit einem Tastendruck, eine neue Frage taucht auf. Die Übersichtlichkeit bleibt erhalten. Der Nutzer wird zusätzlich beispielsweise mittels eines animierten Fortschrittsbalkens dynamisch darüber informiert, wie weit er im Formular ist.

Schrittweises Abfragen der Daten mittels eines vereinfachten Form Interfaces (Grafik: Florian Lackner)
Der Nutzer betreibt mit dieser Methode mit jedem Schritt im Form Interface gefühlt einen (geringen, aber ausreichend großen) Aufwand, den er in Summe nicht – bzw. im Vergleich zu herkömmlichen Interfaces – eher weniger gern verwerfen möchte. Dies führt also zum einen dazu, dass er Anfangs nicht von einer zu großen Eingabemaske abgeschreckt wird, und zum anderen, dass er aufgrund des schon getätigten Aufwands eher dazu geneigt ist, das Formular komplett auszufüllen.
Wichtig ist dabei natürlich zu beachten, dass diese Art von Form Interface einiger weiterer Überlegungen bedarf. Zum Beispiel, ob sie für alle Zielgruppen geeignet ist und wenn nein, für welche nicht? Wie bearbeitet man eine falsche Eingabe? Verliert der Nutzer womöglich die Übersicht über seine bekannt gegebenen Daten und ist so erst recht abgeschreckt? Kann man dieses Problem mit Hilfe einer Übersicht (= klassische Darstellung eines Form Interfaces) über alle eingegebenen Daten am Ende beheben?
Die Sprache ist der Schlüssel zur Welt
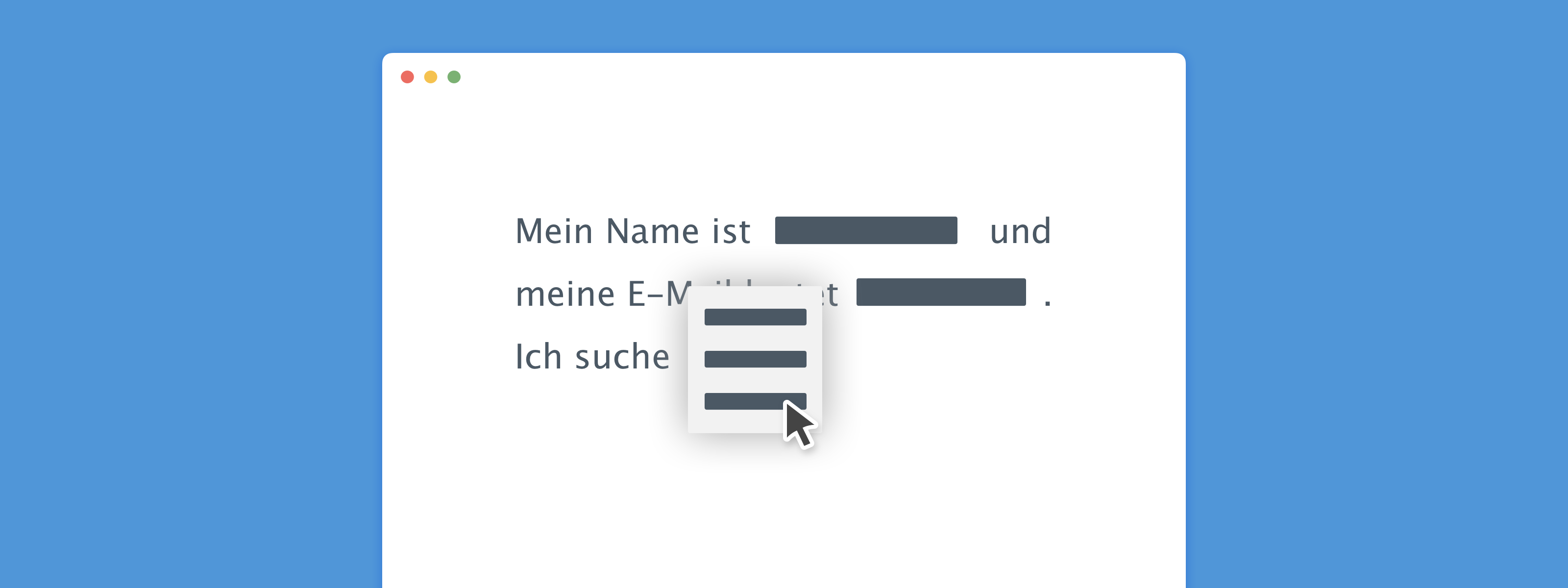
Eine weitere interessante Methode ist, den Besucher Sätze vervollständigen zu lassen. Dies ist selbstverständlich nur bei eher kurzen Formularen möglich, wie z.B. dem Namen und der E-Mail-Adresse. Dennoch animiert es Besucher auf spielerische Art, schnell sehr persönliche Daten anzugeben. Die Mikro-Interaktionen in diesem Beispiel beziehen sich auf die Beeinflussung des Fließtextes durch Texteingaben sowie durch die Auswahl einer Option in einem Dropdown-Menü.

Erfassen von Daten mittels Vervollständigung im Fließtext (Grafik: Florian Lackner)
Auch hier dürfen mögliche Probleme nicht außer Acht gelassen werden. So ist beispielsweise sicherzustellen, dass die Interaktion mit dem Formular die Handhabung nicht so sehr erschwert, dass es die Bedienung der Seite wesentlich beeinträchtigt – denn auch dies würde letztlich zu einer höheren Absprungrate führen. Und das aufgrund von Formularen zu vermeiden ist ja eigentlich unser Ziel.
Quellen
3 Best Form Design Practices for your design process
7 Ways to Increase Your Form Field Conversion Rate (by Up to 672%)


Wow!