Die Virtuelle Welt ist im Vergleich zu „normalem“ UI/UX Design noch ein eher unbekanntes Territorium. Was gilt es bei Interface Design für VR zu beachten?
Environment vs. Interface
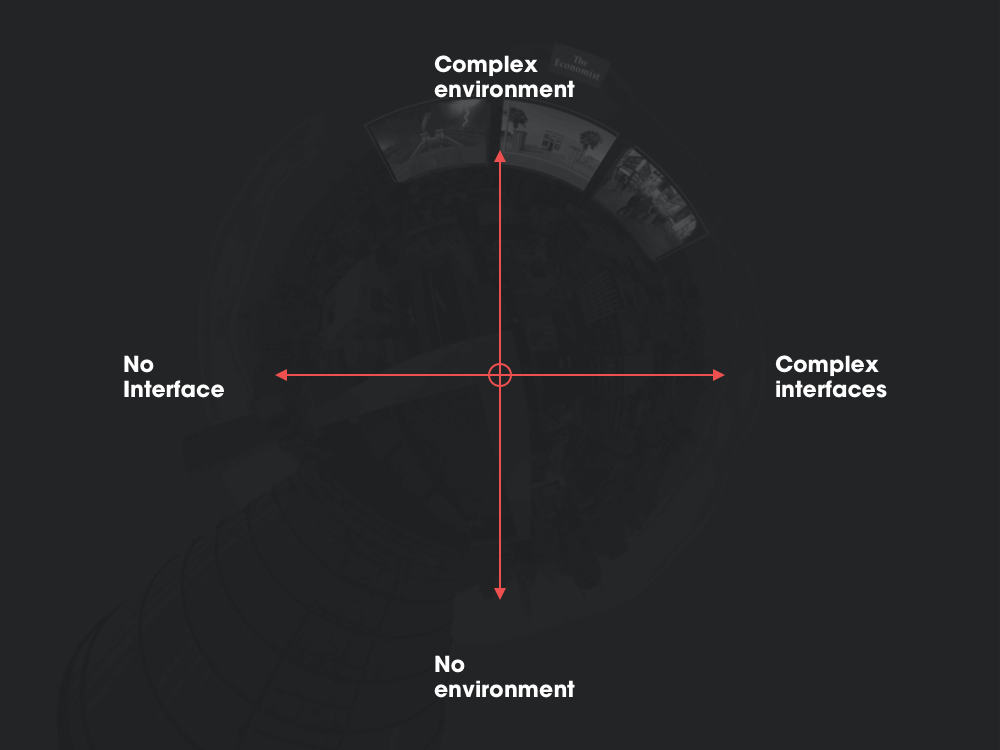
VR Apps bestehen allgemein aus 2 verschiedenen Komponenten: Die Umgebung und das Interface. Das Interface besteht dabei aus den Elementen mit dem der User interagiert und durch die Umgebung navigiert. Je nach Art der VR App sind diese zwei Komponenten unterschiedlich ausgeprägt.
Eine App mit komplexer Umgebung und No Interface wäre beispielsweise eine Achterbahnfahrt in der man sich befindet oder ein 360° Video. Dem gegenüber stehen Apps mit Interface aber ohne Welt – wie z.B. Samsung Gear VR Home.
Besonderheiten eines VR UI Designprozesses
Setup & Canvas Size
Im Vergleich zu Desktop oder mobile Design, bei der die Canvas Size gerätebedigt ist, muss in der VR Umgebung die Größe erst ermittelt werden.
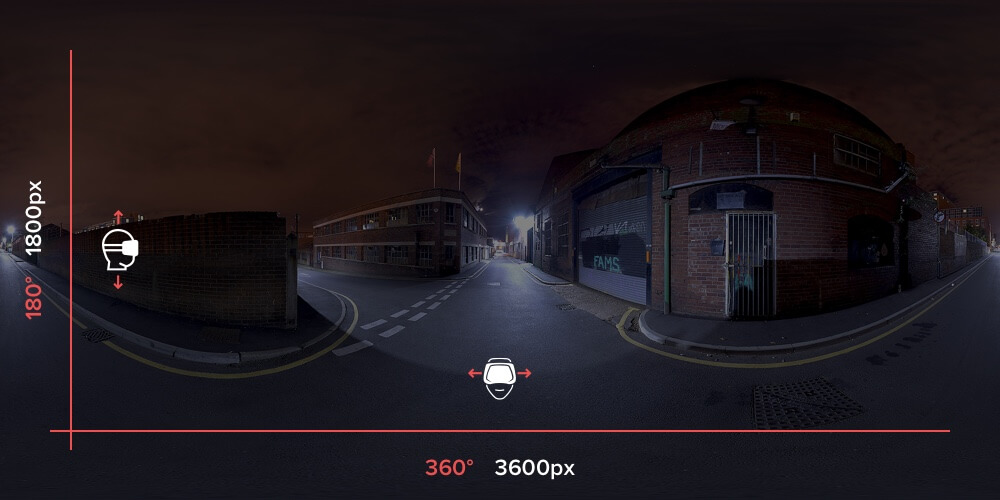
360° Umgebungen für VR werden in 2D als equirectangular projection („Plattkarte“) dargestellt, die in VR dann in eine Sphäre übersetzt werden. Die Projektion entspricht 360° horizontal und 180° vertikal. Dies kann in eine Pixelgröße von 3600 x 1800 px übersetzt werden.
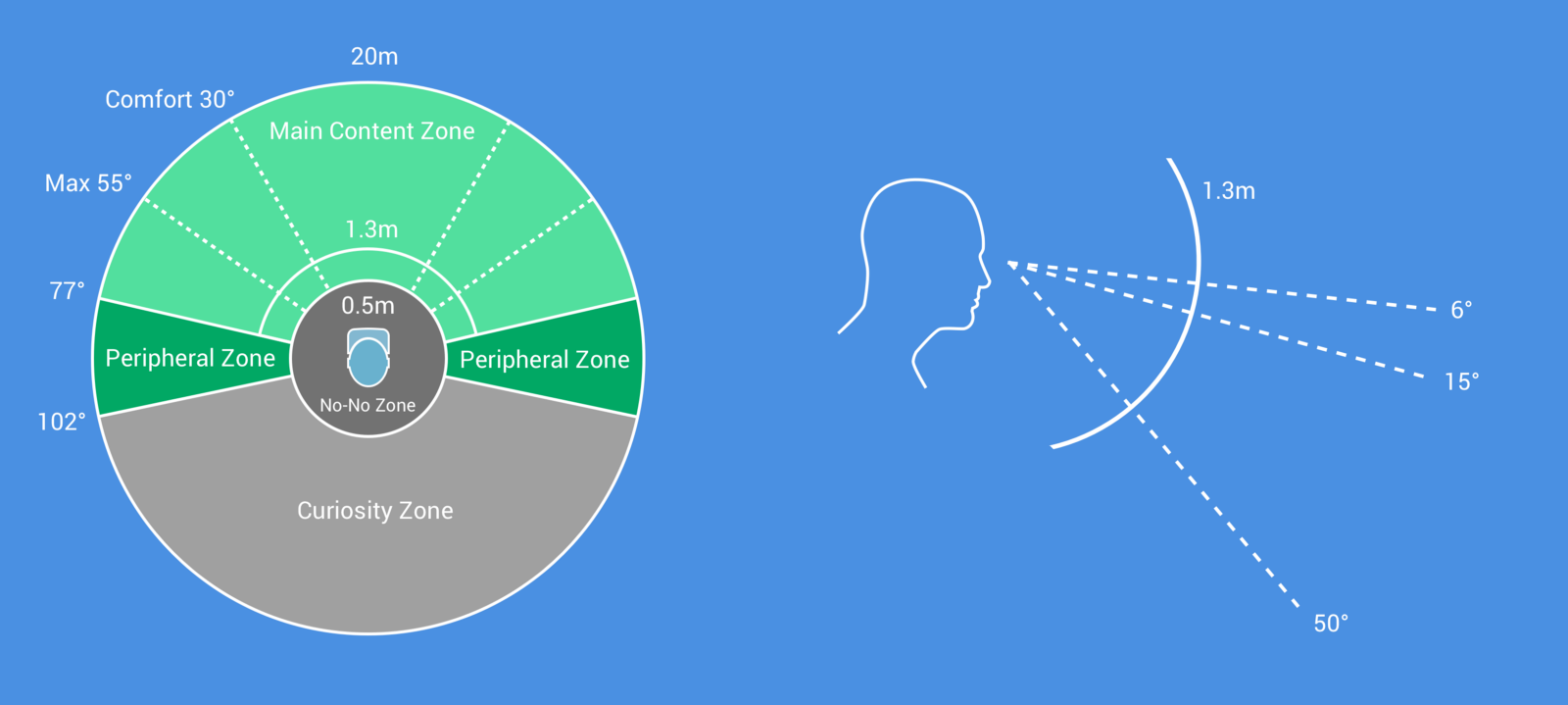
In einer Studie von Mike Alger wurden die Limitationen von verschiedenen VR Feldern untersucht (Abb. oben). Daraus ergibt sich der geeignete Bereich in dem Interfaces platziert werden sollen. Die Area of Interest beträgt die mittigen 1200x600px.
Resolution
Die Auflösung der VR Headsets ist vergelichsweise niedrig. Das liegt auch daran dass das Device 5 cm von dem Augen entfert ist. Dies sollte im UI Design berücksichtigt werden. Für ein komplett scharfe Auflösung wäre ein 8k Diplay (15360x7680px) nötig ,der wohl noch einige Zeit dauern wird.
Text & Leserlichtkeit
Aufgrund der oben erklärten Auflösung sind auch bei Textelementen „pixelige“ Darstellung zu berücksichtigen. Das bedeutet dass Text allgemein unleserlicher ist und Aliasing auftritt. Dementsprechend sollte in VR auf lange Textblöcke so gut es geht verzichtet werden, ebenso auf sehr detailreiche UI Elemente.