Und diese Alternative heißt nicht Ladebalken. Denn auch hier stehen wir vor dem gleichen Problem wie beim Ladekreis, dass man einfach nicht sagen kann, wie lange die Seite oder die App noch lädt.
Forscher haben zudem herausgefunden, dass ein Ladebalken bei Wartezeiten unter fünf Sekunden unser Zeitempfinden sogar verlangsamt, da ein Ladebalken nicht den Fokus darauf lenkt, was schon passiert ist, sondern wie lange wir schon gewartet haben und noch warten müssen. Und wir wissen alle, wie langsam Zeit vergeht, wenn wir wollen, dass die Zeit vergeht. Abschließend gibt es beim Ladebalken zudem ein häufig auftretendes Worst-Case-Szenario zu bedenken: Um Usern zumindest das Gefühl geben zu können, dass der Ladebalken weiß, wie lange der Hintergrundprozess noch dauern wird, wird dem Ladebalken eine erwartete maximale Ladezeit gegeben. Der Ladebalken bewegt sich also langsam von links nach rechts. Ist – wie in den meisten Fällen – der Hintergrundtask abgeschlossen, bevor der Ladebalken bei 100% angelangt ist, animiert er sich schnell, oft fast sprunghaft, zu 100% und gibt die geladenen Inhalte frei. Überschreitet die tatsächliche Zeit allerdings die erwartete Ladezeit, bleibt dem Ladebalken nur, bei 99% stehenzubleiben, bis der Hintergrundtask abgeschlossen ist. Und das frustriert und gibt dem User das Gefühl, dass etwas nicht stimmt. Nichts bewegt sich mehr. Es bleibt ihm nur noch, zu warten. Und zu hoffen.
The more the system gives information about the waiting time the better the satisfaction of the user.
Der zu ladende Inhalt benötigt vielleicht gar keine so lange Ladezeit – aber es scheint möglicherweise so, als würde die Ladezeit sehr lange sein. Es geht auch gar nicht darum, wie es in Wahrheit ist. Es geht darum, wie wir die Zeit wahrnehmen. Und es gibt nichts, was wir dagegen tun können. Was wir allerdings tun können, ist, die Wahrnehmung zu täuschen.
Skeleton Screens
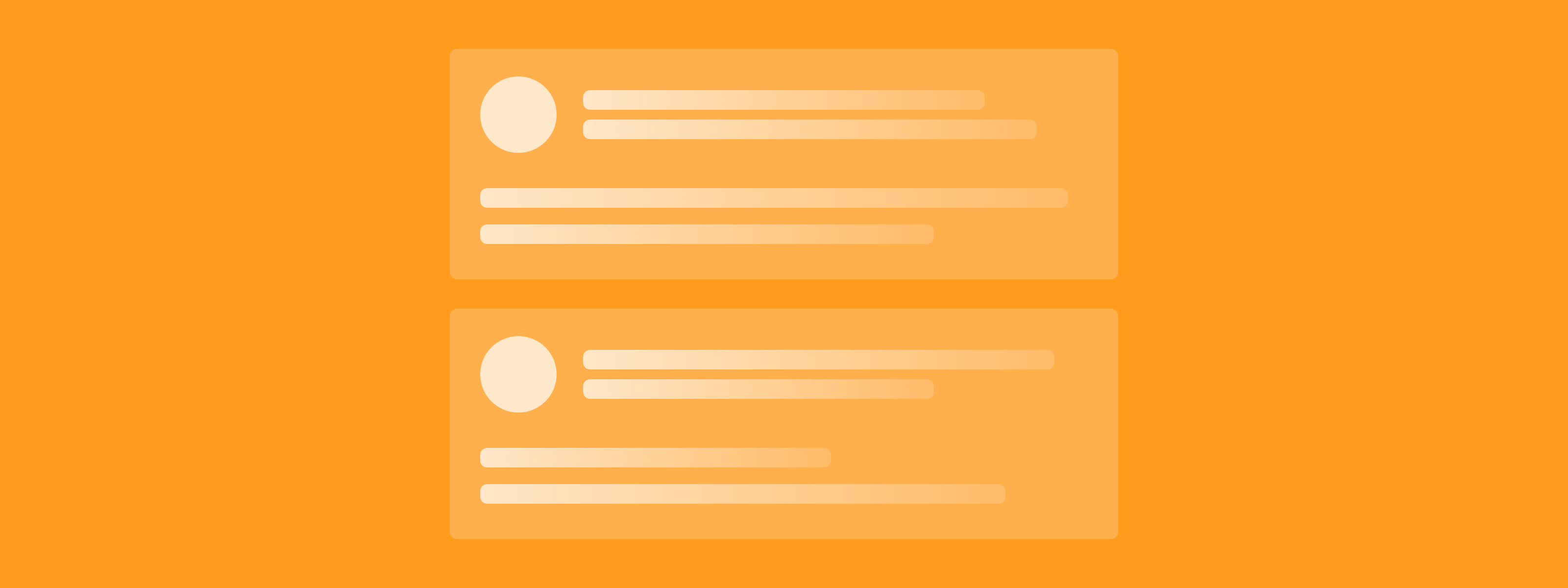
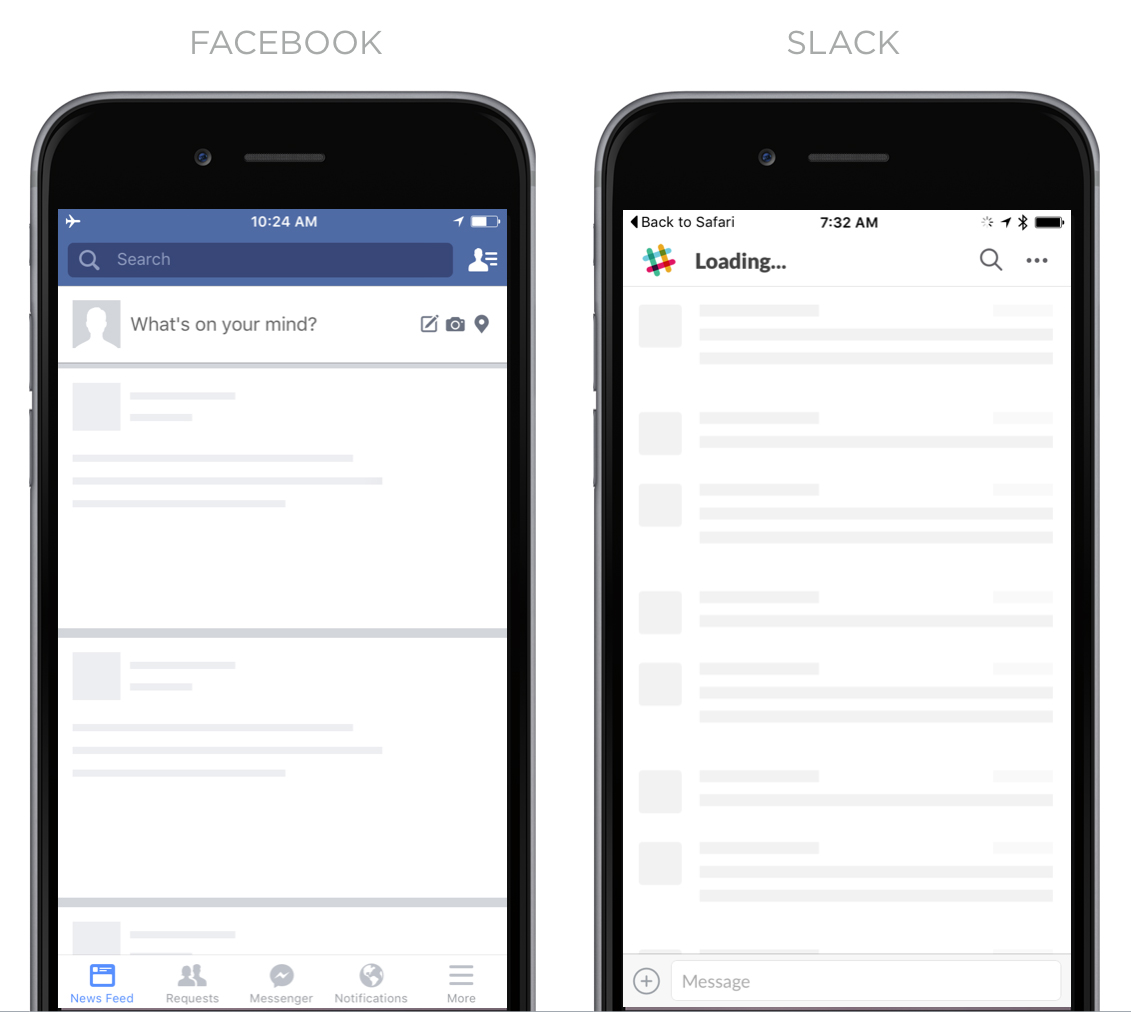
Wie? Mit Skeleton Screens, die vor allem von Facebook populär gemacht wurden. Das Prinzip ist einfach: Das User Interface wird Stück für Stück, beginnend mit dem grundlegenden Layout – eben dem Skelett – aufgebaut. Skeleton Screens zeigen von Beginn an, was der Nutzer vom UI erwarten kann und gleichzeitig, was noch geladen werden muss. Dies lenkt die Aufmerksamkeit des Users weg von der Wartezeit, hin zum sichtbaren Ladeprozess. Aber vor allem lassen sie unsere Seite oder App schneller wirken, als sie eigentlich ist. Es gilt, sich immer im Hinterkopf zu behalten, dass wir Interfaces für uns Menschen gestalten. Und wir sind eben in unserer Wahrnehmung beeinflussbar.

Klassisches Beispiel für einen Skeleton Screen (Grafik: Florian Lackner)
Schritt für Schritt aufgeschlüsselt sieht der Prozess folgendermaßen aus: Zuerst wird das Skelett des User Interfaces angezeigt, danach schnellstmöglich der Text geladen. Danach werden – wenn im Interface vorhanden – Bilder in sehr niedriger Auflösung oder deren Durchschnittsfarbe (Google Bildersuche) geladen. Währenddessen laden die hochaufgelösten Bilder im Hintergrund. Sind diese vollständig geladen, ersetzen sie, bestenfalls mit sanftem Fading, die vorab gezeigten Platzhalter.

Skeleton Screens von Facebook und Slack
Irgendwas ist besser als nichts
Nicht immer muss es ein aufwendig gestalteter Skeleton Screen sein, es geht auch einfacher. „Irgendwas ist besser als nichts“ trifft keinesfalls immer zu, beim Laden von Interfaces aber definitiv. Oftmals genügt es, die Anwendung einfach Schritt für Schritt zu laden, auch ohne ein Skelett zu zeigen. So macht das z.B. Google bei Google Mail. Der Header sowie die Seitenleiste werden sofort angezeigt, ein oder zwei Sekunden später die E-Mails und etwas später die Hangout Chats, womit dann die Seite fertig geladen ist. Der Nutzer konzentriert sich in diesem Fall immer darauf, was schon da ist, nicht darauf, was noch fehlt. Die Seite scheint schnell zu laden, obwohl es sich hierbei um nahezu fünf Sekunden Ladezeit handelt.
Die Vorteile von Skeleton Screens liegen auf der Hand. Inkrementelles Feedback an die User sorgt für eine besser UX und reduziert Unsicherheiten darüber, was gerade geschieht. Aber vor allem sind die Nutzer durch geschickte Wahrnehmungstäuschung bereit, länger zu warten. Hört auf, euch im Kreis zu drehen!
Quellen
Building Skeleton Screens with CSS
Progress Indicators in Mobile UX Design
How to Make Your Users Enjoy Waiting