Entwickelt wurde sie schon Anfang des 20. Jahrhunderts, genutzt erst Ende der Fünfziger – und zwar von Paul de Casteljau. Erst ein paar Jahre später trat Pierre Bézier ins Bild. Beide Herren nutzten die heute nach Pierre benannte Kurve im Kontext des Automobil-Designs: de Casteljau bei Citroën, Bézier bei Renault. In den folgenden Jahrzehnten mauserte sich die Bézierkurve zur Essenz moderner Vektorgrafik – doch wie funktioniert sie?
Die Magie (sprich: Mathematik) dahinter
Das Geheimnis der Bézierkurve liegt in linearer Interpolation: um ein Kurvensegment berechnen zu können, braucht es bloß vier Koordinaten.
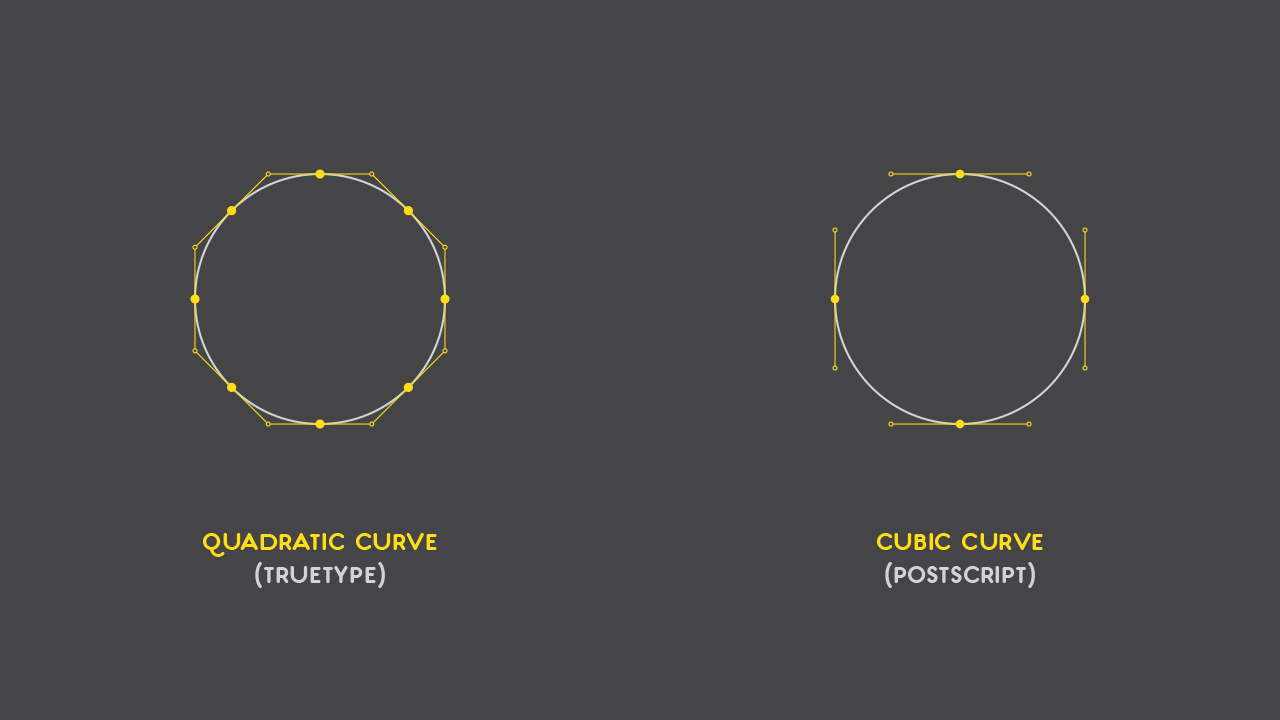
Wie im Video zu sehen, gibt es Kurven sowohl zweiter (quadratisch) als auch dritter (kubisch) Ordnung; diese Unterscheidung spielt besonders im Typedesign eine Rolle.

Theoretisch ist nach der dritten Ordnung noch nicht Schluss, bisher ergaben sich für Kurven höherer Ordnung jedoch wenig Anwendungsfälle.

Im nächsten Eintrag geht es um die Fusion von WebGL und Bézier-Theorie.
