Wir alle haben sie: Gefühle, Gedanken und Emotionen. Nun frage ich mich, warum wir als Designer so wenig darauf achten und Emotionen im Design schlichtweg einfach ignorieren oder zu wenig Zeit dafür zur Verfügung steht ein emotionales, inhaltlich starkes Konzept zu erstellen. Warum soll ich als Kunde eine Agentur beauftragen, wenn ich in einem vorgefertigten Template gleich viel Emotionen bekomme?
Eines liegt auf der Hand: Die besten Apps, Websites and Experiences die ich gesehen habe, sind emotional aufgebaut und bearbeiten quasi nicht nur die Aufgabe, wie im Blogbeitrag von 29. Mai 2018 am Beispiel Stuhl beschrieben. Hier verfolgten alle drei das Ziel darauf sitzen zu können, doch unterscheidet sich einer ganz klar von den anderen zweien, obwohl er subjektiv betrachtet nicht das ausgefallenste Design aufweist. Nun stellt sich für mich die Frage: Wie schaffe ich es diesen Wow-Effekt in meinen Designs zu erreichen?
»When film directors are crafting a scene
they want their audience to feel something:
fear, sorrow, empathy, something.
They painstakingly choose the right lighting,
sounds, location, set arrangement, and camera
lenses to create a scene. In the film world this
is known as ‘Mise-en-scène’ and is an integral
part of the film aesthetic and feeling.« 1
Daniel Ruston
Im Sektor Film wird das Phänomen »Mise-en-scène« beschrieben: Die Audience soll durch das Werk in eine Emotion versetzt werden, das Hauptziel eines Filmes. Vielleicht sind nun ein paar verwundert, warum ich das hier nenne — wie passt dieses Thema nun in User-Interface-Design? Ganz einfach: Unsere Nutzerinnen und Nutzer sind auch Menschen, sie haben Gefühle, Gedanken und Emotionen und sind nicht nur demografische Werte, die einfach unsere Website oder unsere App nutzen. Hier nun ein paar gute Beispiele die den gewollten Wow-Effekt generieren und de facto mehr sind als nur die Erfüllung der Aufgabe. 1
Beispiel »Sortie en mer«
Website »Sortie en mer« 1
Über diese Website bin ich bereits vor ungefähr zwei Jahren im Zuge eines FH-Projektes gestoßen. Was ich bis dato nicht wusste und auch wahrscheinlich sehr viele nicht wissen ist, dass dieser Simulator eine Website einer französischen Firma ist, die Marinekleidung verkauft und Sicherheit auf See in diesem emotionalen Rahme promoted. Sie könnten auch eine Seite veröffentlichen, die die Funktionen dieser Sicherheitskleidung featured, stattdessen erzeugen sie Angst, man fürchtet sich davor dass einem dasselbe passiert. Hier könnte man nun über ethische und moralisch Fragen diskutieren, eines liegt jedoch ganz klar auf der Hand, es funktioniert. Man kämpft ums Überleben indem man ständig nach oben scrolled, gepaart mit Sound fühlt man sich in die Szene hineinversetzt — man kämpft nun selbst ums überleben. Neben moralischen Fragen ist es für mich noch nicht ganz klar, ob das Ziel der Promotion der Sicherheitskleidung noch gegeben ist. Nachdem mir zwei Jahre nicht bewusst war, dass es sich hier nicht lediglich um einen Simulator handelt, lässt dieser Punkt für mich ein paar Fragen offen. 1
Beispiel »Paperplanes«
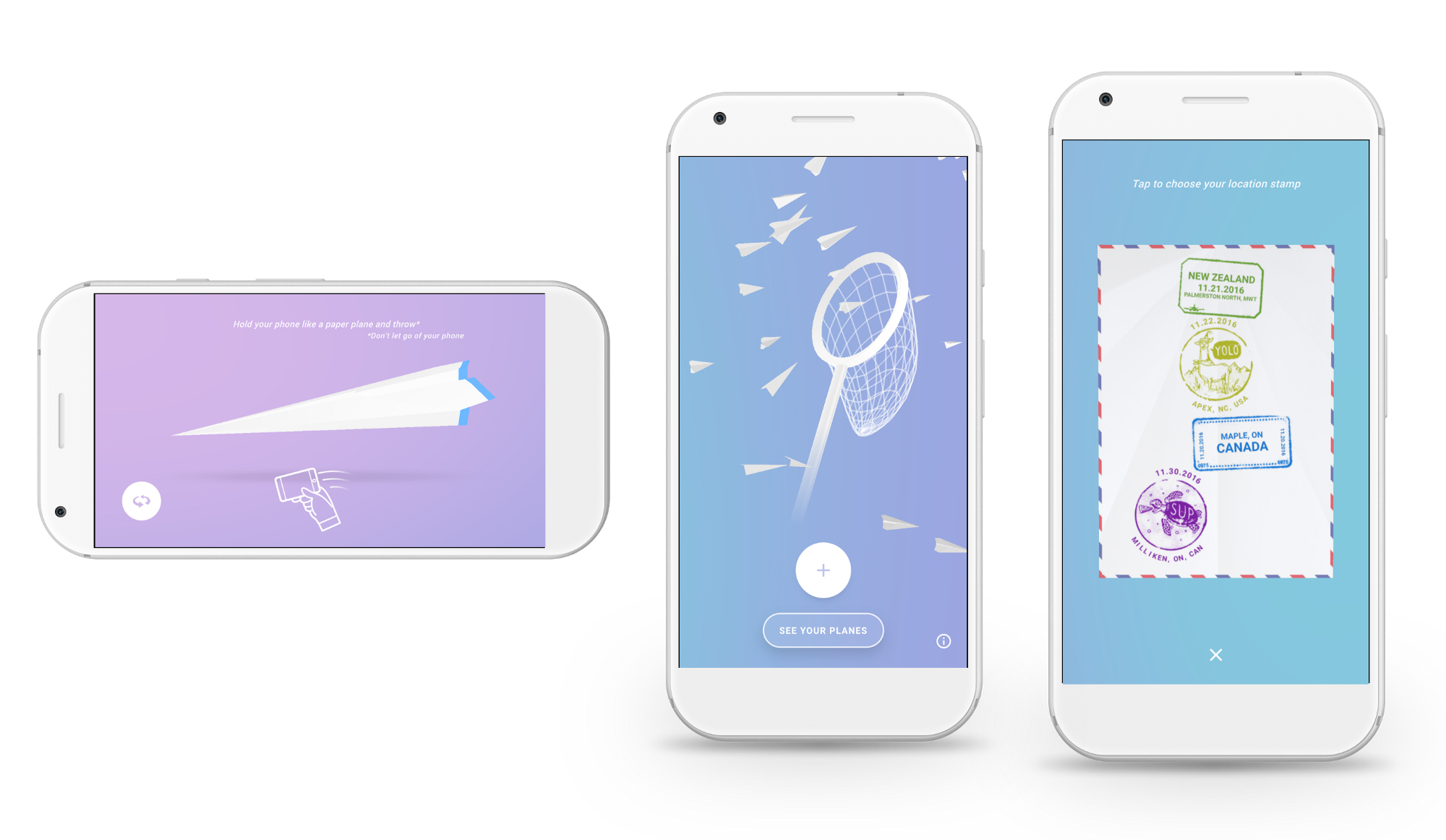
App »Paperplanes« 1
Ein zweites sehr gutes Beispiel findet sich im Hause Google. Diese Website wurde im Zuge der Entwickler Konferenz I/O 2016 realisiert und verbindet meiner Meinung nach die analog mit der digital Welt auf optimale Art und Weise. Das Ziel: Spaß. Papierflieger können über diese Website in die ganze Welt gesendet werden, während man auch Flieger fangen kann und seinen Standort mit einem Stempel darauf vermerkt — lustig nachzuvollziehen wo dein Papierflieger sich schon überall herumgetrieben hat.1
Meine Gedanken: Google setzt hier die Gesten des analogen Faltens eines Papierfliegers bzw. auch das Schießen und Fangen optimal ins Digitale um. Diese Anwendung hat sein Ziel optimal umgesetzt: Es macht wirklich Spaß. Jeder spielt doch gerne mit Papierfliegern, da kann man nicht alt genug dafür sein.
Beispiel »Falter Inferno«
»Falter Inferno« by Wild 2
Ein weiteres Beispiel setzte die Wiener Agentur Wild gemeinsam mit Jung von Matt, Fifth Music und Salon Alpin für den Falter um: »Falter Inferno«. Nicht nur ein starkes Konzept, auch die Umsetzung ins Digitale ist schlichtweg perfekt. Eine untypische Navigation, die jedoch nur für die Experience enstanden ist. Ein Projekt dass von vielen Besonderheiten lebt, und viel Leidenschaft in den Mitwirkenden zum Vorschein gebracht hat. 3
»In the end we think all the fine-tuning,
animating and tinkering paid
off and people will recognize
the amount of enthusiasm we put
into the Falters Inferno project..« 3
Falter Inferno Team Wild
Links
Beispiele:
Website »Sortie en mer«
Website »24 hours of happy«
mobile Website »paperplanes.world«
Website »Falter Inferno«
Quellen
2 vgl. https://www.awwwards.com/sites/falter-inferno (zuletzt aufgerufen am 08.06.2018)